HTML5教學的三個基本款(1):入門時,這兩樣東西一定要知道

上HTML5教學時要怎麼寫網頁?先掌握好HTML標籤和線上免費網頁編輯器,接下來就好辦事!
先了解網路行銷課程提到的HTML基本架構!
網路行銷課程提到:HTML 沒有像一般程式語言一樣有變數儲存的功能、不能操作記憶體、不能算是一個正規的語言,而比較像是一種排版的標記。
所有的 HTML 標籤 (又稱標記、tag) 大都是成對的,如「<p>」和「</p>」,只有少部分如斷行用的「<b>」和「</b>」來完成。
所有的 HTML 都以「<html>」開始和「</html>」結束。
HTML檔的開頭,都會有<!DOCTYPE html>來當作HTML的識別標記。
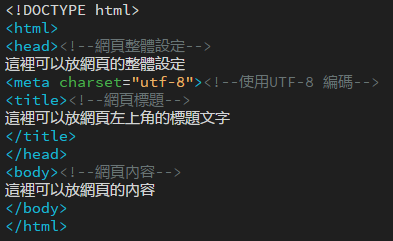
HTML的檔案架構如下:
在「<html>」和「</html>」主要分成<head></head>和<body></body>兩部分。
如圖所示,<head></head>裡面又有<meta charset="utf-8">,是用來設定本網頁的字元編碼是用utf-8,因為現今網頁普遍編碼皆為UTF-8。
而<title></title>為標題標記,是用來定義網頁的標題,同時 Title 也會被 Google 設定為搜尋結果上顯示的網頁標題,因此在 SEO 上是非常重要的優化項目之一。
另外,在<head></head>標籤裡面除了<meta>和<title></title>之外,大部分對於 CSS 以及 Javascript 的設定也會放在這裡面。後續的文章會陸陸續續做說明。
重要、基本的 HTML 標記
真正網頁的內容,是放在<body>和</body>中間。常用的、任何版本皆通用的 HTML 如下所示:
<h1>~<h6> 可用來設定標題格式,若沒有另外規定的話,<h1>最大;<h6>最小。
<p> 可設定文章中的段落,被<p></p>包住的文字為一個段落,也會自動換行。
<br> 可讓文章強制換行
<table>系列 以<table></table>來插入表格,每一列的內容都包在 <tr></tr> 中間,每一列的內
容包含每一格,包在 <td></td> 中間,又以 <th></th> 設定每一欄位的標題名稱。
<div> 透過 DIV 標籤可以在網頁中創造各個不同的區塊。這裡的「區塊」可視為一大段落的文字,做同一種格式設定,每個區塊內還可以增加更小的區塊。設計師也可以善用 HTML div 區塊來進行排版。區塊內容,可以是文字、圖片、影片、框架 ... 等網頁內容,開頭的<div> 區塊內可以設置 id、class 或直接開始一段樣式設計,也就是 style 的部份。
<span> 和<div>相似,不同的是<span>是小範圍的格式設定,多在一行之內。
<img/> 連結圖檔的標記,圖片來源可為同一台主機的圖片或是網路上任一張圖片。
<a> 超連結URL。
<hr/> 橫的分隔線。
<ul> 項目清單(無順序)。
<ol> 項目清單(具有順序性)。
<ol> 項目清單的單一項目。
<iframe> 在網頁中嵌入其他網頁,如 Youtube。
<dl> 有階層項目的清單,<dt>為第一階層;<dd>為第二階層。
以下為文字的 HTML 標籤
<center> 置中文字。
<i> 把文字斜體。
<u> 在文字上加上底線。
<sub> 上標
<sup> 下標
<em> 強調文字
<big> 字體放大。
<small> 字體縮小。
<pre> 讓文字內容以原本的樣式出現,不加任何其他的格式。
<strong>、<b>、<em> 粗體、強調文字。雖然外觀上無益,但是在意義上,<strong>的權重高於<b>和<em>。
上述 tag 中還可以自行置入參數,做細部的設定。如上述 <h2>即可在標籤內加入「align」指令設定標題二(h2)的對其方式,如以下所示:
<h2 align=right></h2>即為向右對齊;<h2 align=left></h2>即為向右對齊;<h2 align=center></h2>即為向中對齊。
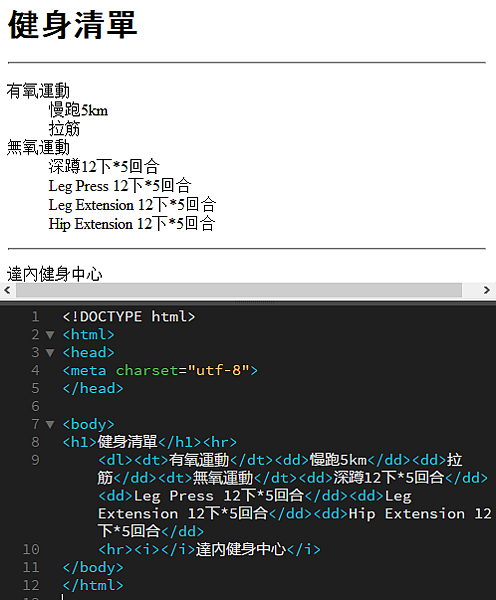
除了像是<p></p>、、<hr/> 等簡單的標籤之外,許多標籤會自動依照其特殊的結構而組合成預期的樣子,如<dl>,與其他的標籤顯示如下:
由以上圖片可知,原始碼的部分,所有的標籤與文字雖然都沒有分行,但是顯示出來的樣子卻可以依照標籤屬性而有次序的排版。像這樣的 HTML 標籤,還有更複雜的表格標籤。
而初學者上HTML5教學,卻沒有 Dreamweaver 怎麼辦? 還好線上練習網站 codepen 提共了免費的HTML5網頁平台。你可以在網頁上輸入程式碼,並立即獲得輸出的樣式。
它有免費以及付費的方式可以使用:
- 若你上HTML5教學,只是單純想練習 HTML/CSS/Javascript 的話,使用免費模式即可。
- 付費模式則可在此網站建立屬於你個人的文件內容,並且擁有網頁空間可以放自己的網站。
那要如何進入到純練習的介面呢?操作步驟如下:
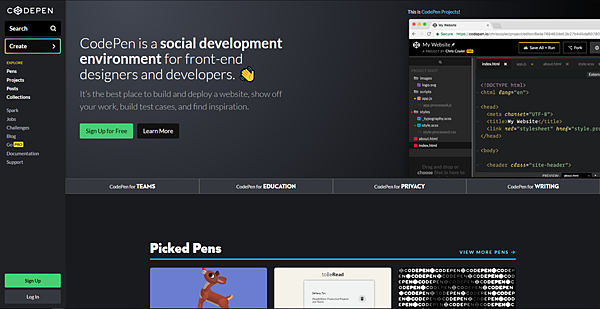
1. 進入codepen首頁(如下圖),並且點選左側的「Create」,並選擇「Pen」。
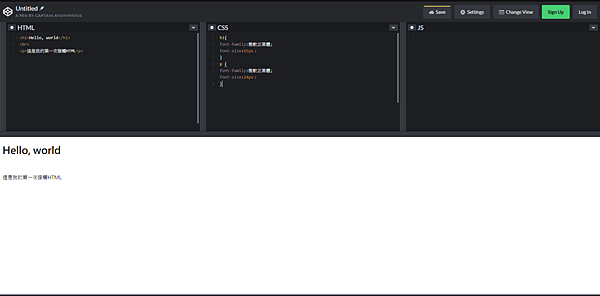
2. 進入練習的頁面如下,左側是HTML;中間是CSS;右側是Javascript。下方則是即時預覽介面。如下圖所示:
<
相關連結:
HTML5教學的三個基本款(2):原來這東西這麼關鍵!?
HTML5教學的三個基本款(3):標籤正在進步中,你呢??
網路行銷課程邀你一起搖頭晃腦??快來看看是什麼東西這麼神!
達內教育開幕 培養台灣IT人才進入全球企業
人工智慧時代怕失業?有了Python課程,你就是比別人多競爭力!
有一個傳說 來上Java課程還能任高薪職缺 媒合率竟高達百分之90
剛上完網路行銷課程想來看看哪個程式語言需求最大?