前端工程師必備神器Emmet(三)快速複製元素與設定流水編號
關於前端工程師必備的神器Emmet,今天要帶給你的是它"快速複製元素和設定流水編號"的超方便功能!
複製元素
當前端工程師要產生 ol 或是 ul 清單標籤時,都會包含一拖拉庫的 li 元素。如果要一個一個手動輸入的話,就算是使用 Emmet 的「+」快捷輸入法,還是會花上不少時間。
然而,幸好 Emmet 有複製的快捷輸入法:「*」。
用法是:若在編寫HTML時,想要一次產生 5 個相同的元素的話,就在原宿後方輸入「*5」。以此類推,產生 7 個就是「*7」。假使我們今天要建立一個 ul 清單標籤,包含 5 個 li 元素,語法就可以這樣寫「ul>li*5」之後再按 ctrl+E 即可。
再假設我們要在一個 .news 中放置 5 個 .block,然後每個 .block 中都有 1 個 h2 標題及 3 個 p 段落,每個 p 段落中又放置兩張圖片,則輸入「.news>(.block>h2+(p>img*2)*2)*5」
編號
有時前端工程師在HTML裡輸入 li 標籤時,會給這些 li 一個共用的 .className 以及流水編號。若搭配 Emmet 的「$」時,就可以快速的產生。例如,今天我們要輸入五個 li 標籤,標籤的 class name 分別為 list-1、list-2、list-3、list-4、list-5,則輸入「li.list-$*5」
若要在這些流水編號前面加個「零」,例如 01、001,只要補上相對數量的 $ 即可。像是 01 就是 $$、001 就是 $$$。承上例,我們輸入「li.list-$$*5」以及「li.list-$$$*5」
設定起始編號
$的用法,預設數字是從 1 開始累加。有時前端工程師會需要指定起始的數字,這時則在 $ 後面多補上一個 @ 並加上指定的起始數字,承上例,我們要設定起始數字為 5 就輸入「li.list-$$@5*5」
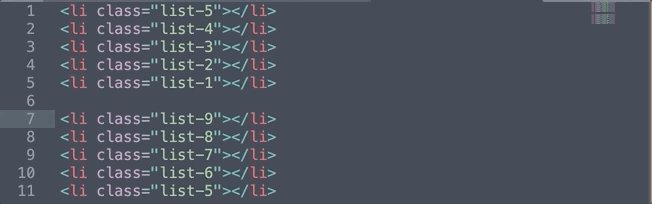
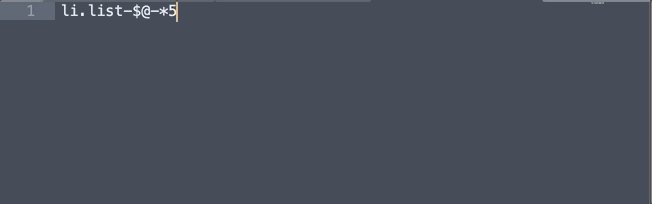
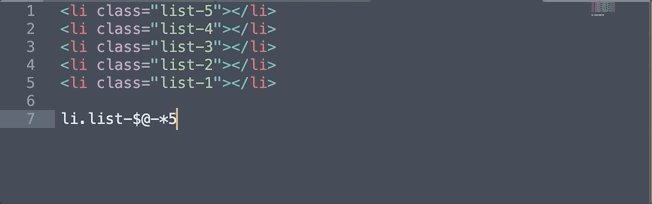
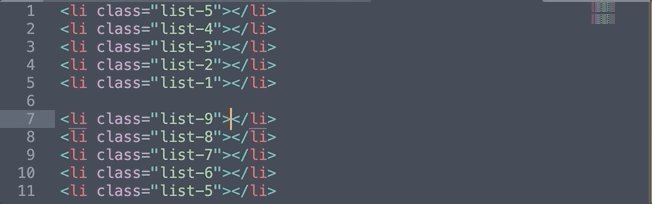
例如我們要輸入 5 個 li 標籤,編號由大到小,就輸入「li.list-$@-*5」 我們要設定起始數字為 5 ,就輸入「li.list-$@-5*5」。
前端工程師必備神器Emmet(二)快速產生階層
啥?你還不知道Python有多重要嗎?還不快點進來!
還搞不清楚Python和Java嗎? 這篇就是為你而寫的!!
暑假快到了!與其讓兒子盲目拚學測,我寧可讓他先選擇人生方向~
人人都能是工程師!台灣 IT 培訓中心推「找到工作再付學費」專案,要試試嗎?