細數八個網路行銷課程技巧給你聽:6-想要增加點擊率就要…
如何使用結構化資料標記 Schema 增加點擊率?
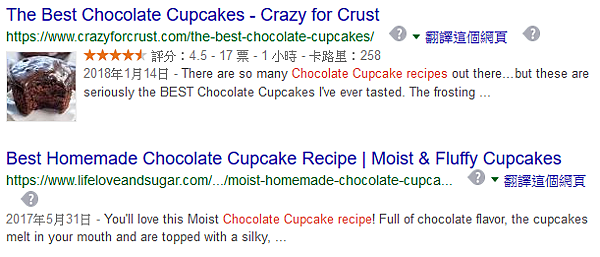
當你網路行銷課程上搜尋食譜時,是否在搜尋結果頁看到部分網站顯示秀色可餐的食物圖片? 圖片旁邊還有五星評等呢!
圖片下方有顯示食譜的片段資訊...好像看起來很簡單,於是,你忍不住點擊網站看完整的做法...
圖片在一堆字海當中,顯得特別突出,就像「萬綠叢中一點紅」一般吸引使用者的目光因而增加了被點擊的機率。
除了在搜尋結果頁上出現秀色可餐的圖片、星級評等之外,「schema結構化資料標記」還可以依據你網頁的特性,而顯示出對應的資訊...
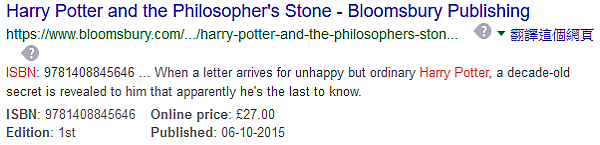
例如你的網頁是賣書的網頁,你可以使用「schema結構化資料標記」讓搜尋結果頁出現你的書名、ISBN與出版年份等資訊。如下圖:
SEO優化時可善用 Schema 結構化資料標記來強化網站在搜尋結果的摘要片段。而這樣子的比對,就很快可以知道為何「schema結構化資料標記」可以讓網頁在搜尋結果頁上脫穎而出了!
也許這時在上網路行銷課程的你會問SEO教學小組:「schema結構化資料標記」是否為影響排名的因素?
剛好也有人在 Tweet 上問了 Google 的資深網頁趨勢分析師 John Mueller 相同的問題,Mueller 說明如下圖所示:
結論:雖然「schema結構化資料標記」不會直接讓網頁在 Google 搜尋頁面中名次變高,但是卻可以藉由在搜尋結果頁中清楚的文圖說明,提高被使用者點擊的機率,而間接增加 Google 的權重分數,達到 SEO優化的功效。
相關連結:
網路創業, 必修的網路行銷課程你上了嗎?
學習程式語言,加上網路行銷課程,讓你意外自己怎麼這麼無敵!
達內教育學員見證
達內教育開幕 培養台灣IT人才進入全球企業
如何使用結構化資料標記 Schema 增加點擊率?
當你網路行銷課程上搜尋食譜時,是否在搜尋結果頁看到部分網站顯示秀色可餐的食物圖片? 圖片旁邊還有五星評等呢!
圖片下方有顯示食譜的片段資訊...好像看起來很簡單,於是,你忍不住點擊網站看完整的做法...
除了在搜尋結果頁上出現秀色可餐的圖片、星級評等之外,「schema結構化資料標記」還可以依據你網頁的特性,而顯示出對應的資訊...
例如你的網頁是賣書的網頁,你可以使用「schema結構化資料標記」讓搜尋結果頁出現你的書名、ISBN與出版年份等資訊。如下圖:
SEO優化時可善用 Schema 結構化資料標記來強化網站在搜尋結果的摘要片段。而這樣子的比對,就很快可以知道為何「schema結構化資料標記」可以讓網頁在搜尋結果頁上脫穎而出了!
也許這時在上網路行銷課程的你會問SEO教學小組:「schema結構化資料標記」是否為影響排名的因素?
剛好也有人在 Tweet 上問了 Google 的資深網頁趨勢分析師 John Mueller 相同的問題,Mueller 說明如下圖所示:
OK @johnmu, which is it? Does it impact ranking or doesn't it impact rankings? You've said many times it doesn't: https://t.co/awgNEGEIF7— Glenn Gabe (@glenngabe) 2 April 2018
Now in your AMA you said it does: https://t.co/Qfcy4XdUwk
Would be great to know :) pic.twitter.com/gKTDVk5YbK
結論:雖然「schema結構化資料標記」不會直接讓網頁在 Google 搜尋頁面中名次變高,但是卻可以藉由在搜尋結果頁中清楚的文圖說明,提高被使用者點擊的機率,而間接增加 Google 的權重分數,達到 SEO優化的功效。
相關連結:
網路創業, 必修的網路行銷課程你上了嗎?
學習程式語言,加上網路行銷課程,讓你意外自己怎麼這麼無敵!
達內教育學員見證
達內教育開幕 培養台灣IT人才進入全球企業