之前提到的SEO優化的結構化資料,這次直接教你如何快速上手!
關於SEO優化~這篇,不藏私地直接分享Schema Markup範例給你照抄!讓你不用像隻無頭蒼蠅!
之前提過:前端工程師善用 Schema 語意標記,能幫忙 Google 搜尋引擎爬蟲更快速地理解網頁的內容,以提升網頁的 SEO。這一篇,我們就來列舉一些 Schema語意標記的範例,幫助所有 SEO優化師們、或是需
要做SEO優化的前端工程師們更快上手!
以下的 Schema 語意標記,雖是取自某些特定網站的範例,但是同樣的方法,也適用於各種網站:
適用於介紹公司/組織的 Schema Markup
這類的 Schema Markup 除了可以幫助 Google 爬蟲可以透過你的網站而抓取貴公司/組織的資訊外,還可以增加在 Google 搜尋結果頁面顯示貴公司的「Google知識圖譜 (Knowledge Graph)」的機率喔!
什麼是知識圖譜?
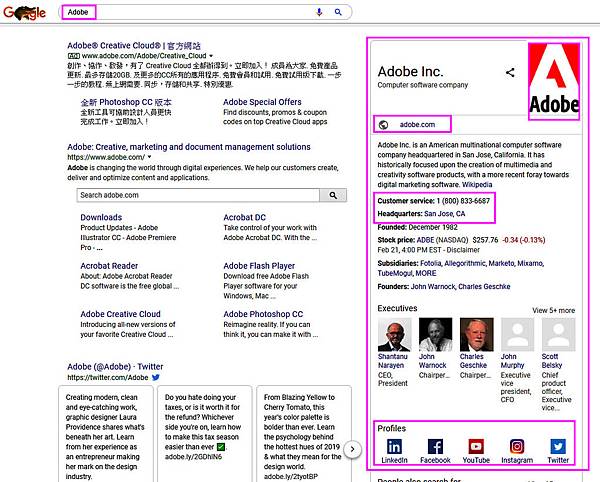
如下圖的例子所示,當我們在 Google 輸入關鍵字「Adobe」時, Google 右側會出現簡介,包含「Adobe」的標誌、URL、客服專線、總部位置與社群網站的連結。這是因為 Adobe 的官網有做公司/組織類的結構化資料標記,有助於 Google 搜尋引擎抓取,而在使用者在搜尋相關關鍵字時,資訊會在搜尋結果頁右方顯示其資訊卡。
當我們在搜尋引擎輸入關鍵字後,有時知識圖譜會出現在搜尋結果頁的右方,非常醒目。
以下為此範例的業主「Adobe」在網頁的 HTML 原始碼中,所置入的原始碼:
<script type="application/ld+json"> { <!--↓↓↓宣告要使用 schema.org 的 Organization(公司/組織)類來呈現資料↓↓↓--> "@context": "https://schema.org", "@type": "Organization", <!--↓↓↓標記公司網址↓↓↓--> "url": "https://www.adobe.com", <!--↓↓↓標記公司名稱↓↓↓--> "name": "Adobe", <!--↓↓↓標記公司登記名稱↓↓↓--> "legalName": "Adobe Systems Incorporated", <!--↓↓↓標記公司其他的名稱↓↓↓--> "alternateName": "Adobe.com", <!--↓↓↓標記公司的LOGO↓↓↓--> "logo": "https://www.adobe.com/favicon.ico", <!--↓↓↓標記公司的其他官方網站或社群,如FB、推特、IG、linkdin等等↓↓↓--> "sameAs": [ "https://www.facebook.com/Adobe/", "https://twitter.com/Adobe/", "https://www.linkedin.com/company/adobe/", "https://www.instagram.com/adobe/" ], <!--↓↓↓標記公司的聯絡資訊,如電話、連絡類型等等↓↓↓--> "contactPoint": [ { "@type": "ContactPoint", <!--↓↓↓標記公司的聯絡電話↓↓↓--> "telephone": "+1-800-833-6687", <!--↓↓↓標記公司的聯絡類型為「客戶服務」↓↓↓--> "contactType": "customer service", <!--↓↓↓標記公司的聯絡選項為「免付費」↓↓↓--> "contactOption": "TollFree", <!--↓↓↓標記公司的聯絡地區為「美國」↓↓↓--> "areaServed": "US", <!--↓↓↓標記公司的服務語言為「美式英文」↓↓↓--> "availableLanguage": "US" } ] } </script>
網站連結專用之 Schema Markup
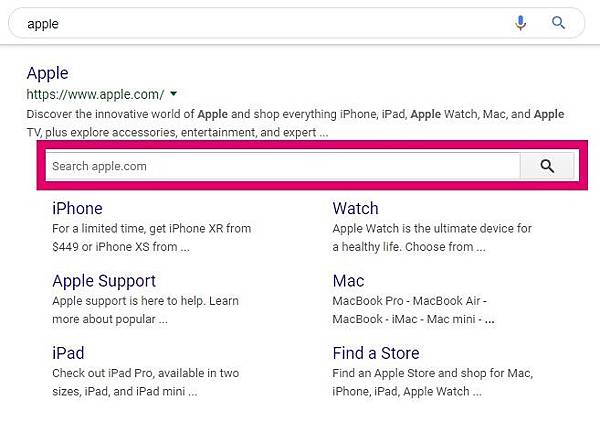
如果你的網站中有「站內搜尋」的功能,你可以針對它做標記,使搜尋框出現在搜尋結果頁中,如下圖所示:
以下為此範例的業主「Apple」在網頁的 HTML 原始碼中,所置入的原始碼:
<script type="application/ld+json"> { <!--↓↓↓宣告要使用 schema.org 的 WebSite (網站)類來呈現資料↓↓↓--> "@context": "https://schema.org", "@type": "WebSite", <!--↓↓↓藍色字體可替換為貴公司網址↓↓↓--> "url": "https://www.apple.com", <!--↓↓↓藍色字體可替換為貴公司名稱↓↓↓--> "name": "Apple", "potentialAction": { "@type": "SearchAction", <!--↓↓↓藍色字體部分為公司站內搜尋頁面,而{search_term_string}的意思為搜尋字串↓↓↓--> "target": "https://www.apple.com/us/search?q={search_term_string}", "query-input": "required name=search_term_string" } } </script>
若貴公司的網站沒有站內搜尋,則可以以 Google 搜尋引擎的方式取代之如下:
<script type="application/ld+json"> { <!--↓↓↓宣告要使用 schema.org 的 WebSite (網站)類來呈現資料↓↓↓--> "@context": "https://schema.org", "@type": "WebSite", <!--↓↓↓藍色字體可替換為貴公司網址↓↓↓--> "url": "貴公司的網址", <!--↓↓↓藍色字體可替換為貴公司名稱↓↓↓--> "name": "貴公司名稱", "potentialAction": { "@type": "SearchAction", <!--↓↓↓藍色字體部分為公司站內搜尋頁面,而{search_term_string}的意思為搜尋字串↓↓↓--> "target": "https://www.google.com/search?q={search_term_string}+site:貴公司的網址", "query-input": "required name=search_term_string" } } </script>
相關連結:
一點也不難!SEO優化語意標記一點就通(1)Schema
一點也不難!SEO優化語意標記一點就通(2)Microdata
一點也不難!SEO優化語意標記一點就通(3)JSON-LD
你能打敗AI人工智慧,不被社會淘汰嗎?
AI智慧帶你解析肥胖原因 Python課程帶你一步步成為AI大師
不再靠天吃飯!! 用人工智慧養蝦, 精準監控讓蝦子存活率提高,蝦隻更大!!
達內課程先就業再付款- 中時電子報